Monday, 14 April 2014
Evaluation question six
What have you learnt about technologies from the process of constructing this product?
During the process of creating my magazine, I have used a range of technologies, both online based and computer programs, also I used some physical bits of kit.
Firstly, of course, I used blogger to display my preliminary task, planning of my music magazine and my final magazine. It is a useful tool as I can look back at my posts in chronological order and make changes if necessary. I have learnt how to blog successfully and to embed files (such as prezis/slideshares) using the HTML tool, it also enabled me to upload all of my work onto a format that is creative and fun to use.
I have used prezi quite a lot in my planning stages, it's been useful on posts such as the construction process of my magazines as it has many types of text boxes and the information can flow freely around the prezi, so it's useful for a step by step process. I also used it to create mind maps on how I created my masthead name and they typical conventions for a rock magazine. The format made it easy for viewers to pan and zoom freely.
I used various slide presenting websites that allowed me to upload power-points and to embed them onto my blog. Firstly, the most well known, Slide-share was good in the sense that it was easy to use and embed onto my blog, however I needed a dropbox account to upload, so yet another password to remember.....I then used reel for my magazine plan, It was useful as viewers could rate my presentation either up or down, it was very useful as no signup was required. I also used slide snack and projeqt which were very similar as I could design slides on the website, I used them for my album cover process and fonts post.
One of the main pieces of hardware I used was a Nikon d3200 camera for my main photoshoot, it produced high quality images and the manual focus really helped me get complete control of my images. I did find it harder to use than a regular compact because I have no experience with proper dlsr cameras, however my friend ran me through the basics of the manual focus and the gridlines to keep my images in key with the rule of thirds. I learnt that using a handheld camera enabled me to get more control rather than just using a tripod, it gives my images a realistic and unique quality.
I also used my own compact camera the lumix DMC-TZ20 which I used for my secondary images as they were both on location, so the camera needed to be small and lightweight. The 16x zoom helped me get detailed and quality images for my secondary photos. Taking photos and uploading them was easy as I could mail them directly from the camera to my address, also I am more used to compact cameras as they are more simple to use and cheaper.
In tems of social networking, I used a few websites to moodboard my ideas. For example Polyvore is a community based social commerce website where members create 'sets' based around portraying fashion, craft of interior design videos using a database of shared images, It was very useful for creating moodboards in a creative way as I could use a wide range of fonts and templates. Also, I used Pinterest, which is a visual discovery tool that users use to collect ideas for their various projects, interests and ideas. People create and share collections (called “boards”) of visual bookmarks (called “Pins”), I used it for my photoshoot and magazine layout boards as a vast amount of high quality 'pins' could be used to quickly 'brainstorm' some initial thoughts, it could also be embedded onto my blog.
I used murally to display my model profiles and album cover name ideas, Murally allows you to save text, images and videos on a mural style notice board so you can organize your ideas, It was very easy to use and my ideas could be embedded onto my blog for easy navigation.
Also, I used glogster edu, it is tool that lets you create interactive posters through the use of text, sound, images and videos, it was useful for my evaluation question four as I could be creative with my response.
For all of my computer work, I used the hardware school imac computers, they have a large, high resolution screen to enable me to clearly see my editing and construction processes, Also they are very reliable and fast, meaning I could get my work done quickly. I didn't use the mac operating system, I used windows 7 operating system on their as I feel I know more about it and I am more used to it. In the future I will use the mac operating system to make use of it's full potential. I have mainly used it for editing as I don't have the software at home. At home I used my lenovo 7781 hardware computor, it has a very powerful and fast processor so I did most of my blogging at home, I didn't really learn about it as I use it a lot for work, and it runs on windows 7 which I have experience of.
For creating my magazine I used the software Adobe fireworks, it allowed me to construct it with ease as their was no layering so I could simply click and drag to change my magazine. It was easy to add images and text. I didnt know much about it before, only how to create rollover buttons, but with the help from simple guides on the adobe website, I have mastered how to use it. I also learnt how to use photo editing software Photoshop to edit all of my images before I added them to my fireworks document. I have learnt how to naturally achieve an airbursh finish by using the clone and healing tool, however I found some elements difficult to use such as the idea of the 'layers', this is why I created my magazine on fireworks instead.
I found scribd really useful for my evaluation question one, I learnt how to upload word documents into pdfs onto the site then to embed the code onto my blog, it allows the viewer to scroll down the pages to read in chronological order.
For one of my evaluation questions I used podsnack to embed my sound file onto my blog, I learnt how to use it through a quick guide on the website and within a matter of minutes it was up on my blog. I learnt how to record my voice in the first place on the voicerecord pro app available on the apple app store, I learnt how to convert it to MP3 then to uplead it to podsnack. As I have learnt all of these skills, I feel I can make use of it more by making playlists and podcasts.
Sunday, 13 April 2014
Saturday, 12 April 2014
Friday, 11 April 2014
Thursday, 10 April 2014
My final front cover and the changes I have made
I have made a few changes to my front cover due to the feedback I received from my teacher.
Firstly, my teacher said that the box out was too big on the article "GREAT YEAR, GREAT ALBUMS", I used the scale tool on fireworks to re size the white box out so it wraps the text more closely, therefore minimising unnecessary white spaces. However, because the first line of the secondary covered less pixels in width than the line below, a gap was left on the boxout, I didnt want to resize the text itself using the scale tool as the I was happy with the size already, because it was legible and eyecatching. I first tried to include an asterisk in the gap to guide the reader where the text is, from my research it worked well on company magazine, I used the brush tool with a hard rounded black line to roughly draw the shape for a scribbled effect, however it did not look right on my cover and made it look messy. Instead I used the text tool to add "2013" in a size 13 calibri bold font, I used the scale tool to rotate it so it was adjacent to the secondary lead "GREAT YEAR" this acts as a pull to draw the readers attention to what the articles about.
Wednesday, 9 April 2014
My final contents page and the changes I have made
I have changed my contents page slightly using fireworks, taking on board the feedback my teacher gave me.
I have made a few small changes to my contents page, Firstly I added a web address to the top of the page as it is in the readers direct eye-line, I used the text tool with the easy to read calibri font to create my web address, to emphasize it, I changed the colour of 'bassline' to a magenta that highlights it a links to the colour scheme. The reason I added a web address was to attract a younger audience who want to explore the magazine further online, the website will provide more information about the magazine and more exclusive articles and competitions. Also I added credits to the editors letter using the text tool to show who the editor is rather than just having a signature.
My final double page spread and the changes I have made
This my final DPS, I have changed it slightly due to getting some feedback from my teacher.
Firstly, I added credits onto the main image to state the writer and the photographer (obviously I took the photos!), I used the text tool and italicized the credit headers 'words/pictures' so they stand out and look more professional. I also changed the type and layout of my column of secondary images, For example the image sizes were mismatched, so I changed them so it alternated between landscape and portrait to keep it looking professional. Also, I changed two of the images, I added an extreme closeup portrait image as I felt my double page spread lacked a variety of angles, I used the scale tool to re-size it so all of the images were aligned. I then changed the image with the red balloons as they looked out of place, also the angle was not completely straight and the image quality wasn't brilliant. So I changed the image to a long-shot with a highly contrasting background and a better image quality. Also, I added filters to the three landscape images to add interest and an to emphasize they alternate with the portrait images which are in full colour. I added the black and white filters using pic monkey.com.
Tuesday, 8 April 2014
Sunday, 6 April 2014
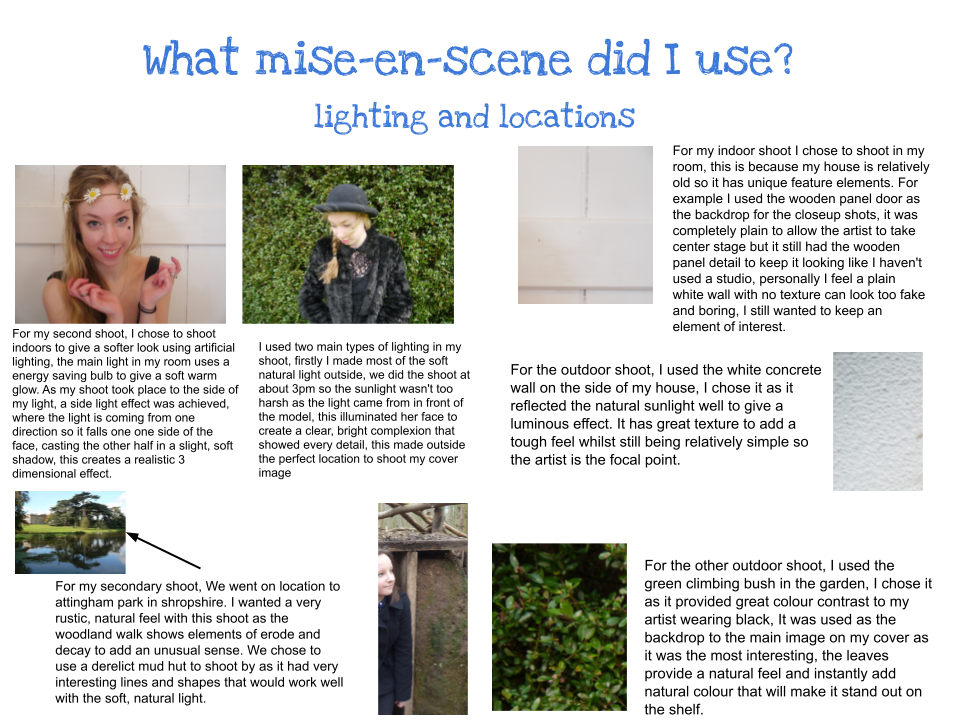
What mise-en-scene did I use? Lighiting and location
I have used a google drawing from google docs to show how I chose my locations and lighting, To view it better, it's best to zoom in on the screen. 
Thursday, 3 April 2014
Tuesday, 1 April 2014
Why I chose my mise-en-scene: Costume and props
My mise-en-scene played an important role in the development of my photo shoot and my artists identity. I have created a Google doc image to show my mise-en-scene and the reasons I chose each element. To see the text, it's best to zoom in on the screen to about 175%.
Subscribe to:
Comments (Atom)






